「またスライド作成だ…」なんて、頭を抱えていませんか?
企画書や報告書、プレゼン資料など、私たちの業務にスライド作成はつきものです。これまではPowerPointで一から作り込むのが当たり前でしたが、その常識、アップデートできるかもしれません。
生成AIの進化によって、スライド作成は「効率化可能」な時代に突入しました。特に、テキストベースで手軽に作成できるHTMLやMarpといった形式とChatGPTの相性は抜群。時間がかかりがちなデザイン調整に時間を奪われることなく、本来最も重要な「中身」を考えることに集中できるんです。
ChatGPTのコード生成の精度は飛躍的に向上しました。また、ブラウザアプリ上でプレビューしながらリアルタイムでスライドを修正するなんてことも可能になっています。
この記事では、あなたの資料作成フローを根本から変える、新しいスライド作成のアプローチを、実践的なプロンプトと合わせてご紹介します。さあ、一緒に新しい時代の扉を開きましょう!
🌀 「スライド作成=手間」が変わる時代に!
生成AI、特にChatGPTの進化で、スライド作成が超効率化できるように。HTMLやMarpなどテキストベースの形式と相性バツグンで、時間を奪われがちなデザイン調整を自動化できる✨
💡 まずは構成からAIと一緒に考える!
ChatGPTに「プレゼンの目的・対象者・伝えたいこと」を投げるだけで、構成の壁打ち相手になってくれる。「B案面白いね!導入事例から入る構成で、どう質問投げたら関心引ける?」といった対話で精度UP⤴
📋 骨子ができたらアウトラインを自動生成
プロンプトを工夫してスライド5枚分のタイトルと要点を生成!「次なに書こう…」からの解放。
💻 HTMLスライド:ChatGPTでそのまま作れる!
「プロっぽいスライドをHTMLで作って」と頼むだけで、コード&デザインごと一発生成。ChatGPTのCanvas機能を使えば、リアルタイムで見た目確認もできて快適👏
✍️ Marp × ChatGPT:Markdownで直感的に作るならコレ!
テキストでサクサク書けて、即プレビュー。VSCode+MarpでPDF・PPTX出力も可能。
プロンプトを工夫すれば、研修資料や提案書も一瞬で下書き完成。
🧠 GPTsにテンプレ登録で標準化もOK
よく使う構成やデザインをテンプレとしてGPTsに覚えさせれば、毎回同じ品質の資料を即生成。チーム共有で「資料のバラつき」も防げる。
🚀 さらに効率化したい人向けTips
- reveal.jsで動きのあるスライドも可
- スライドと連動した「プレゼン原稿+想定Q&A」もChatGPTが作成可能
🔐 ビジネス利用での注意点:セキュリティ設定忘れずに!
- 「モデルの改善に使う」をOFFにする
- 法人利用はTeam/Enterpriseプランが安心
📎 よくある質問もカバー
- HTMLスライド印刷 → ブラウザで「PDFとして保存」
- Marpで画像挿入 →
のMarkdown記法でOK - 形式の使い分け → 「編集性」ならMarp/HTML、「配布」ならPDF/PPTX
🧭 まとめ:ChatGPT × スライド作成=仕事の質が変わる!
PowerPoint一択だった常識はアップデートできます。ChatGPTで作業は半自動化、自分は「中身」に集中できる時代へ。まずは小さく始めて、業務に合わせてカスタマイズしよう💪
【実践編】今すぐ始められるChatGPT活用法
難しく考える必要はありません。まずは「スライドの構成を考える」という一番時間のかかる作業から、ChatGPTと一緒に進めましょう!
まずは構成作りの準備から始めよう
ステップ1:目的と対象者を整理し、「話の骨子」を固める
良いスライドは、良い企画から生まれます。誰に、何を伝えて、どう動いてほしいのか。この企画の壁打ち相手としても、ChatGPTは最高のパートナーになります。このステップのゴールは、次のステップ2で使う**「話の骨子」を完成させる**ことです。
まずは、あなたのアイデアをざっくりと投げてみましょう。
いま、新しい社内サービスの利用促進を目的としたプレゼンを企画しています。
対象者は、営業部門のマネージャー陣です。
この内容で5分のプレゼンをするとしたら、どんな構成が最も効果的だと思いますか?
いくつかアイデアを出してください。
[社内サービスの概要を記入]
ChatGPTからいくつかの提案が返ってくるはずです。ここで終わらせず、さらに何度か対話を重ねて内容を具体的にしていくのが、成功の秘訣です。
例えば、こんな風に壁打ちを続けてみましょう。
提案されたB案の「導入事例を先に見せる」という構成が面白そうです。
この構成で進める場合、聞き手の関心を引くために、冒頭でどんな質問を投げかけると効果的だと思いますか?
このようにChatGPTと対話を重ねることで、自分一人では思いつかなかった切り口や、より説得力のある話の順番が見えてきます。
この壁打ちを通じて固まった「プレゼンの目的」「対象者」「伝えたいこと・話の骨子」などが、次のステップでアウトラインを作成するための重要な材料になります。納得のいく骨子が出来上がるまで、何度か対話を続けてみてください。
ステップ2:アウトラインを自動生成する
話の骨子が決まったら、いよいよスライドのアウトライン作成です。ここで一旦新しいチャットを開き、ステップ1で整理した情報をインプットして、全体の流れを一気に作ってもらいましょう。
新しいチャットで文脈を正確に伝えることで、ChatGPTの性能を最大限に引き出せます。以下のプロンプトをコピーして、[ ] の部分をあなたの情報に書き換えて使ってみてください。
以下の条件に基づき、プレゼンテーションスライドのアウトラインを作成してください。
# プレゼンの目的:
[ここにステップ1で整理した目的を貼り付け]
(例:新しい社内サービスの利用促進)
# 対象者:
[ここにステップ1で整理した対象者を貼り付け]
(例:営業部門のマネージャー陣)
# 伝えたいこと・話の骨子:
"""
ここにステップ1の壁打ちで固まった話の骨子やストーリーを貼り付けてください。
(例:現状の課題を提示し、解決策として新サービスを紹介。導入による具体的なメリットと簡単な使い方を伝え、利用を促す流れで構成したい。)
"""
# 出力条件:
- 全5枚のスライドで構成してください。
- 各スライドのタイトルと、そのスライドで伝えるべき要点を3つずつ箇条書きで提案してください。
このように、最初にプレゼンの前提条件をしっかりと伝えることで、ChatGPTはタイトルスライドから結論まで、一貫性のある精度の高いストーリーラインを提案してくれます。もう「次のスライド、何入れよう…」と悩む必要はありません。
ChatGPTでHTMLスライドを作成する
「え、HTML?なんだか難しそう…」と感じたあなた、心配ご無用!今のChatGPTなら、専門知識がなくても大丈夫。まるで魔法のように、対話形式でプロフェッショナルなスライドが作れてしまうんです。
ChatGPTのコード生成能力がすごい!
ChatGPTは、HTMLやCSS、JavaScriptといったWebページを作るためのコードを素早く生成してくれます。これを利用して、Webブラウザで表示できるスライドを作成するのです。
最大のメリットは、ChatGPT上でリアルタイム編集とプレビューが同時にできること。そのほか、生成されたコードをローカルのテキストエディタに貼り付けてブラウザで開くことで見た目を確認もできます。修正したい箇所があれば、「この部分の色を変えて」「アニメーションを追加して」とChatGPTに伝えるだけでOKです。
すぐに使えるHTMLスライド作成プロンプト
さあ、いよいよ実践です。このプロンプトを使えば、先ほどステップ2で作ったアウトラインが、そのままHTMLスライドに生まれ変わります。
ビジネス向けプレゼンテーション用のHTMLスライドを作成してください。
# テーマ:
新しい勤怠管理システムの導入提案
# 対象者:
人事部長および役員
# スライドのアウトライン:
"""
ここに、ステップ2でChatGPTに作成してもらったアウトラインをそのまま貼り付けてください。
(例)
・スライド1:タイトル
・新しい勤怠管理システムのご提案
・〇〇株式会社
・スライド2:現状の課題
...
"""
# その他:
- reveal.jsライブラリを使用して、プロフェッショナルなデザインにしてください。
【プロンプトのカスタマイズ方法】
あなたが作りたいスライドに合わせて、[ ]の中身や指示を書き換えてみましょう。どこを変えるとどう変わるのか、解説しますね。
# テーマ/# 対象者: ここを変えることで、ChatGPTがスライド全体のトーンや言葉遣いを調整してくれます。より専門的な内容にしたい場合は、対象者を具体的に書きましょう。# スライドのアウトライン: ここがスライドの中身そのものになります。この部分の指示を詳細にするほど、完成度の高いスライドが一度で出来上がります。# その他: デザインや動きを制御する部分です。例えば、reveal.jsをdeck.jsに変えたり、「青を基調としたシンプルなデザインで」といった自然な言葉で指示を変えることも可能です。
実践的な流れ
1. まずは上記紹介した方法でHTMLコードを生成させます。
2. プレビュー確認:コードをプレビューする方法は2つあります。
【簡単】ChatGPTのCanvas上でプレビューする
コードが生成された後、ChatGPTのCanvasモードをオンにします(チャット内で「Canvasで開く」みたいなオプションが出てきますよ)。Canvasでは、HTMLやReactなどのコードブロックの横にプレビューボタンが表示されますので、それをクリックするだけでリアルタイムにレンダリングされてブラウザのように表示されます。ファイル保存の手間がなく、一番手軽な方法です! 無料ユーザーさんもこれを使えますし、編集しながら即確認できるのが便利です。
【基本】ローカルでファイルを作成して確認する
生成されたコード全体をコピーして、メモ帳などのテキストエディタに貼り付けます。その後、ファイル名を「presentation.html」のように、末尾を.htmlにして保存します。そのファイルをブラウザで開けばスライドが表示されます。
3. 自然言語で修正
「2枚目のスライドの背景をネイビーにして」「スライド間の切り替えをもっと速くしたい」といった指示をChatGPTに伝えます。修正されたコードをCanvasで再度プレビューすれば、リアルタイムで変更が確認できます。
Marpでマークダウンスライドを効率作成
もっと手軽に、文章を書く感覚でスライドを作りたいなら「Marp(マープ)」がおすすめです。
Marpとは:テキストから美しいスライドへ
Marpは、Markdown(マークダウン)という簡単な記法で、美しいスライドを作成できるツールです。特に、プログラマー御用達のエディタ「Visual Studio Code(VSCode)」の拡張機能「Marp for VS Code」を使えば、書いたそばからリアルタイムでプレビューでき、驚くほど効率的に作業が進みます。
PDFだけでなくPPTX形式でのエクスポートにも対応し、さらに使い勝手が向上しました。(ただし、PPTX形式は各スライドが画像として出力されるため、PowerPoint上でのテキスト編集はできない点に注意しましょう)
ChatGPT×Marp活用の実践プロンプト
ChatGPTにMarp用のMarkdownを書いてもらうプロンプトがこちらです。
以下の条件でMarp for VS Code対応のMarkdownを作成してください。
---
- テーマ:若手社員向けタイムマネジメント研修
- 対象者:入社1〜3年目の社員
- 発表時間:10分
- スライド数:7枚
- スライドの区切りは `---` を使用してください。
- 各スライドには、ヘッダーとフッターを設定してください。
- 全体的に、青を基調とした視認性の良いデザインにしてください。
---
VSCodeでの作業フロー
- ChatGPTで生成
まずはChatGPTに上記のプロンプトでMarkdownを生成させます。 - .mdファイルに貼り付け
VSCodeで .md という拡張子のファイルを作成し、生成された内容を貼り付けます。 - 即座にプレビュー
Marp for VS Codeをインストールしていれば、エディタの右上に表示されるプレビューボタンを押すだけで、スライドの見た目が確認できます。 - 手動で微調整
テキストの修正や画像の追加など、必要に応じて手動で調整します。Markdownなので、修正も簡単です。 - エクスポート
完成したら、コマンドパレットからエクスポート機能を選び、PDFやPPTX、HTML形式で出力します。
テンプレート化で業務を標準化
毎回プロンプトを考えるのが面倒、同じ形式でスライドを作って欲しい…という方は、自分だけの「スライド作成GPTs」を作ってしまうのがおすすめです。
GPTsでスライドテンプレートを作成
よく使うスライドの構成やデザイン(例えば、Marpのヘッダーやフッターの設定、HTMLのCSSスタイルなど)をサンプルhtmlファイルとして保存し、それをGPTsのナレッジベースにアップロードしておきます。
そして、「ナレッジのフォーマットで、入力内容についてのスライドを作って」と指示するだけで、毎回同じ品質のスライドが完成。
チームで共有すれば、資料の品質を簡単に統一できます。
業界別カスタムプロンプト集
あなたの仕事に合わせて、こんな風にプロンプトをアレンジしてみましょう。
【ワンポイントアドバイス】
ここで紹介するプロンプトはあくまで「型」です。これを投げるときに、事前にステップ1と2で考えた『プレゼンの目的』『対象者』『スライドのアウトライン』といった情報を一緒に伝えてあげるのが、成功の秘訣!ChatGPTが文脈を深く理解し、より想定どおりのドラフトを作ってくれますよ。
営業向け
顧客向けの営業提案資料を作成してください。
課題提起、解決策の提示、導入事例、費用対効果(ROI)の説明を含む構成で、全8枚のスライドをMarp形式でお願いします。
# スライドのアウトライン:
"""
(ここに事前に準備した構成案を貼り付け)
"""
経営陣向け
月次の事業報告用のスライドを作成してください。
主要KPIの進捗、戦略のレビュー、次のアクションプランを視覚的に分かりやすく表現してください。Marp形式でお願いします。
# スライドのアウトライン:
"""
(ここに事前に準備した構成案を貼り付け)
"""
あなたの業務にアレンジして活用しよう
ここで紹介したのは、あくまで基本的なプロンプトです。大切なのは、これをあなたの業界や職種、そして仕事のスタイルに合わせて、どんどんカスタマイズしていくこと。
「〇〇業界の最新動向を踏まえて」「経理部門向けに専門用語を解説しながら」といった条件を加えるだけで、生成されるスライドの質は劇的に向上します。失敗を恐れずに、色々試して、あなただけの「最強のプロンプト」を見つけてください!
【応用編】さらなる効率化テクニック
基本をマスターしたら、次は他のツールと連携させて、さらなる高みを目指しましょう。
reveal.js等のスライドライブラリ活用
HTMLスライドの強みは、こうしたライブラリを使って、プロフェッショナルなアニメーションやインタラクティブな要素(クリックできるグラフなど)を簡単に追加できる点です。聴衆を飽きさせない、動きのあるプレゼンが実現できます。
プレゼン原稿も同時作成
スライドが完成したら、ChatGPTにこう頼んでみましょう。
このスライドを使って10分でプレゼンします。
スライド1枚あたりの時間配分も考慮した、詳細なプレゼン原稿を作成してください。
また、想定されるQ&Aも5つほど作成してください。
これだけで、スライドと連動した発表原稿から質疑応答の準備まで、プレゼンに関わる全てが一度に完成します。
【基礎知識編】押さえておきたい全体像
最後に、ChatGPTでのスライド作成に関する全体像と、知っておくと便利な知識を整理しておきましょう。
ChatGPTスライド作成の全選択肢
今回推奨:HTML・Marp方式
- メリット:テキストベースで軽く、プレビューが可能。Gitなどでバージョン管理がしやすく、修正も簡単。
- 適用場面:日々の報告書、社内プレゼン、技術説明会など、スピードと更新頻度が求められる場面。
従来手法:PowerPoint連携
- Advanced Data Analysis(旧Code Interpreter)活用法:ChatGPTの機能で、Pythonコードを生成・実行させ、
python-pptxというライブラリを使ってPowerPointファイル(.pptx)を直接生成する方法。 - VBAマクロ自動化:定型的なPowerPoint作業(テキストの流し込み、図形の配置など)を自動化するVBAコードをChatGPTに生成させる方法。
- 適用場面:デザインが厳密に定められている公式なプレゼンや、どうしてもPowerPoint形式での提出が求められる社外向け資料など。
ビジネスでChatGPTを使うときは学習オフ設定をしてから
ChatGPTを活用する際、重要な課題の一つが情報セキュリティです。
適切な設定を行わずに機密情報を入力すると、入力したデータが意図せずAIの学習に使用されるリスクがあります。
必ず「学習オフ」の設定をして使用するか、法人向けプランに加入して利用しましょう。正しく設定し、会社のルールにのっとった範囲のデータを扱い業務活用しましょう。
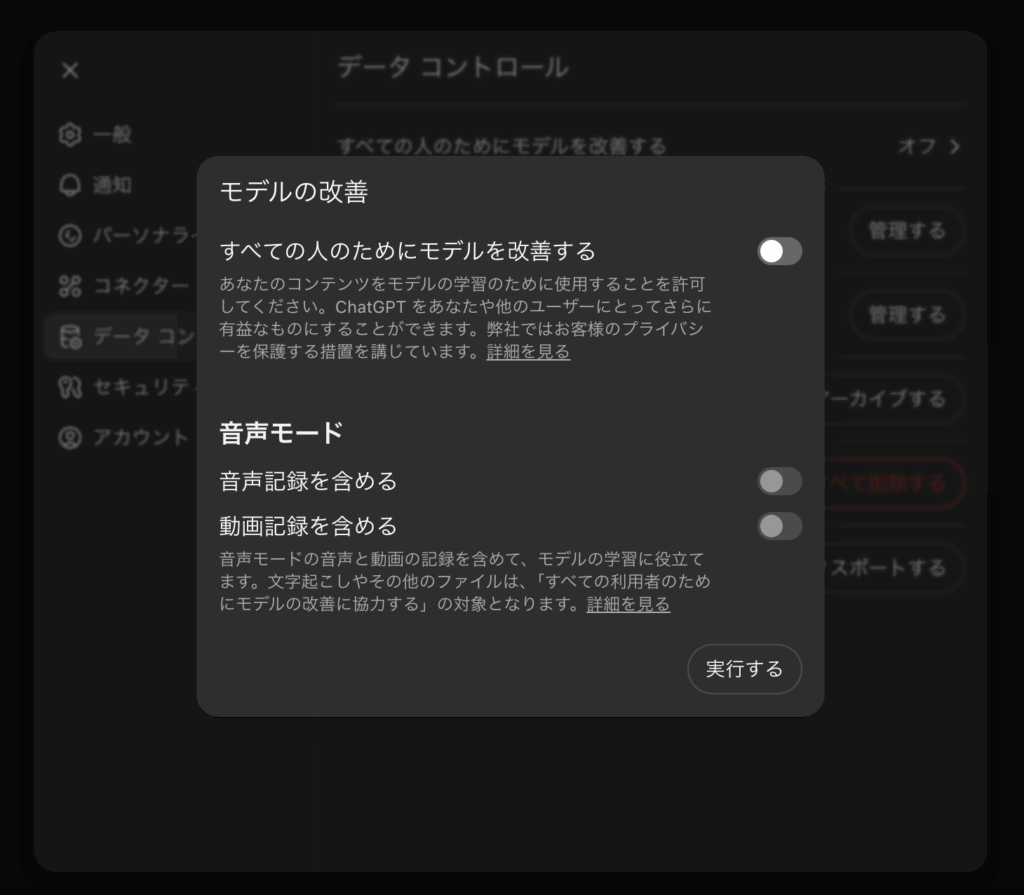
ChatGPTの学習データ使用を無効化する設定方法
ステップ1:設定画面にアクセス
- ChatGPTにログイン後、画面右上または左下のプロフィール写真をクリック
- 「設定」を選択
ステップ2:データ管理設定を変更
- 左側メニューから「データ」を選択
- 「すべての人のためにモデルを改善する」の項目を探しクリック
- 項目をオフにして「実行」
以下の画像のように設定できていれば完了です!

法人向けプランでの高度なセキュリティ設定
法人での利用を前提とした場合、TeamプランやEnterpriseプランでは、より高度なセキュリティ管理機能が利用できます。
- ChatGPT EnterpriseやTeamプランでは入力データが学習に使われない
- SSO連携やアクセス権限の細かな設定が可能
参照:https://openai.com/ja-JP/business-data/
チームで利用する際はこういったプランへの加入も検討してみてください。
よくある質問と解決法
- Q. HTMLスライドってどうやって印刷するの?
- A. ブラウザの印刷機能(Ctrl+P or Cmd+P)を使い、「PDFとして保存」を選択するのが一般的です。
- Q. Marpで画像や動画を埋め込むには?
- A. Markdownの標準的な画像挿入記法
で埋め込めます。操作方法の詳細はChatGPTに聞いてみましょう。
- A. Markdownの標準的な画像挿入記法
- Q. ファイル形式の使い分けが分からない…
- A. 日常使いやチームでの共同編集ならMarp(.md)やHTML、最終的な配布・提出用ならPDF、PowerPointでの閲覧が必要な場合はPPTX、と覚えるとシンプルです。
まとめ:新しいスライド作成の時代へ
いかがでしたか?ChatGPTの最新機能を活用すれば、PowerPointに縛られていた従来のスライド作成から解放され、より効率的で、よりクリエイティブな働き方が可能になります。
HTMLやMarpと聞くと少し難しく感じたかもしれませんが、基本はChatGPTに「こうして!」とお願いするだけ。まずは簡単なプロンプトから始めて、あなたの業務に合わせて少しずつカスタマイズしていくのが成功の秘訣です。
さあ、今すぐ始めましょう!
- まずはChatGPTに、簡単なテーマでHTMLスライドを作ってもらう。
- VSCodeとMarpの環境を整えて、Markdownでのスライド作成を体験する。
- あなたの仕事でよく使う資料をイメージして、専用のプロンプトを一つ作ってみる。
時代は確実に変化しています。新しいツールを恐れずに使いこなし、資料作成のような定型業務はサクッと終わらせて、あなたにしかできない、より価値の高い仕事に時間を使っていきましょう!